PORTFOLIO
VACATION EXPRESS
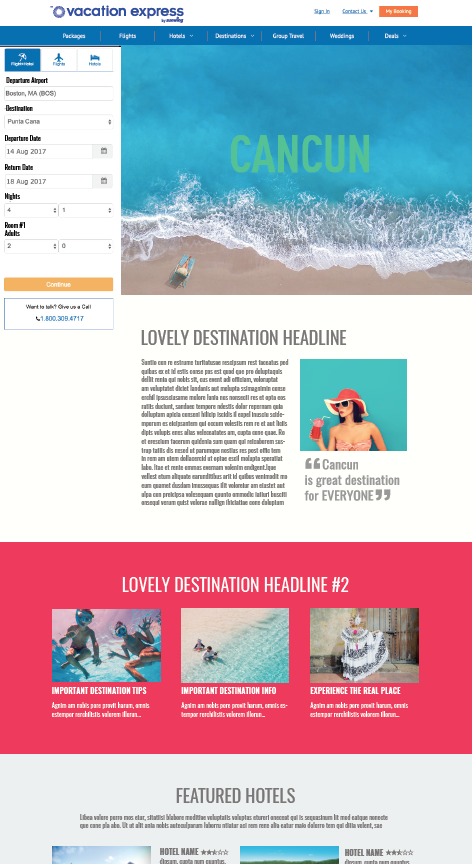
DESTINATION PAGES REDESIGN
 Project: Update 20+ Destination Pages on Vacation Express' Website
Project: Update 20+ Destination Pages on Vacation Express' Website
Role: Designer and Front-End Developer
Date: 2018 - 2019
Website: vacationexpress.com/cancun/
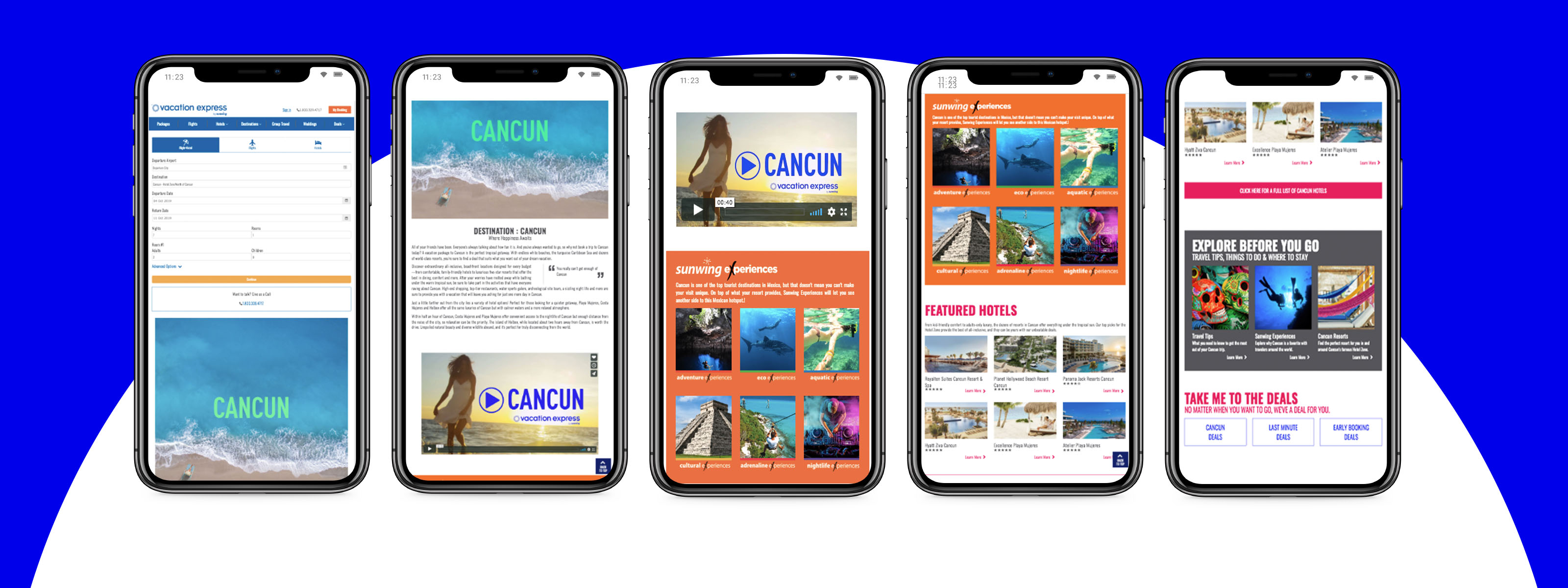
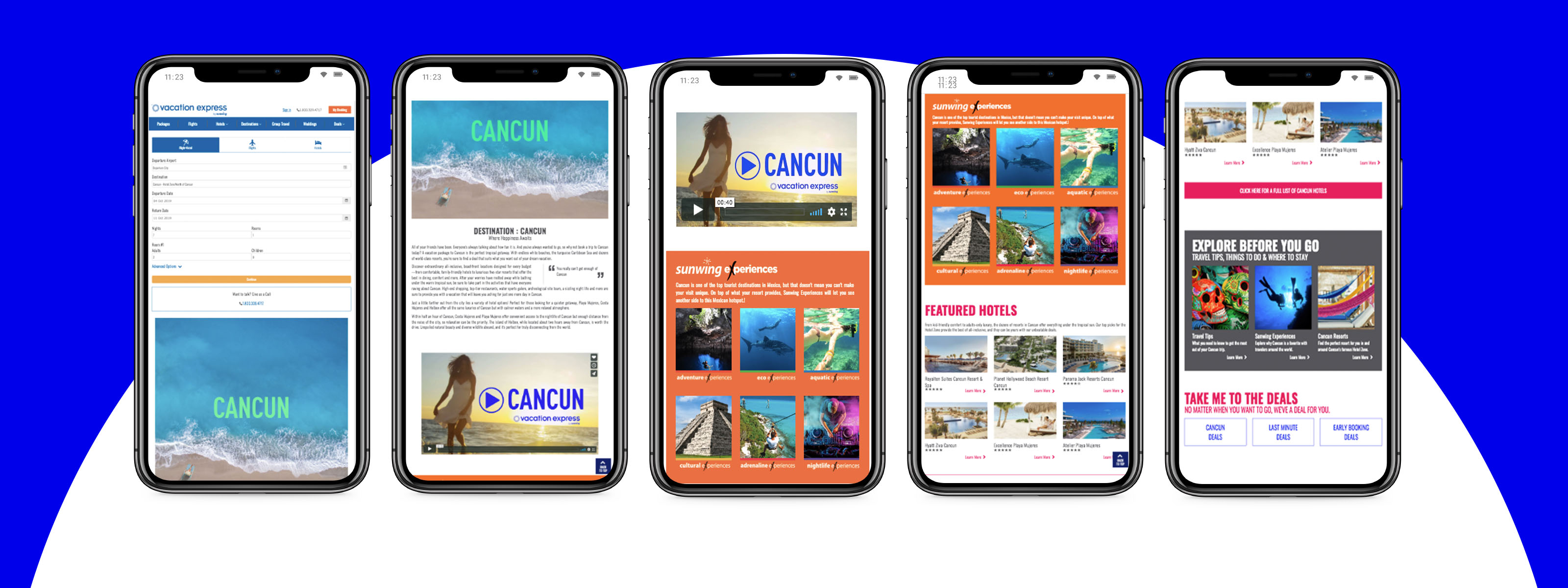
Description: The Vacation Express design team worked together with the rest of our marketing department to bring the pages featuring our destinations more interesting, engaging, and easy to use for our direct consumers and travel agents.
-
Update and create visually engaging destination pages that include multiple interactive elements for our clients that allow for our users to build excitment about their vacation booking journey.
-
Increase the ease of use and the findability of information.
-
Bring the design elements into alignment with new branding guidelines that had been implemented.
GOALS
-
We knew from a past project and research that our travel agents and direct users tended to skew older, and were extremely resistant to change, so we had to make sure that we built took our edge case users into consideration.
-
Our team did not have dedicated or trained user experience designers and researchers, so we were approaching this with a beginners attitude and inexperience.
-
The way that our booking box and booking software were integrated into our site created the need for clever workarounds to make the site responsive.
CHALLENGES & CONSTRAINTS

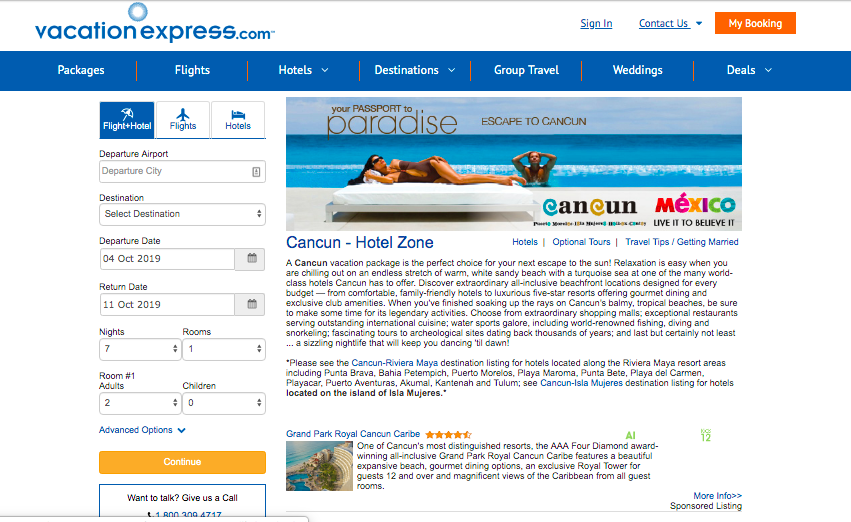
This was a small part of a larger project of updating the Vacation Express site to be easier to navigate and in-line with new design systems that were being implemented. Our team was given the above goals and constraints and we were challenged to each come up with our own initial solutions using the user research and analytics that had been collected previously.
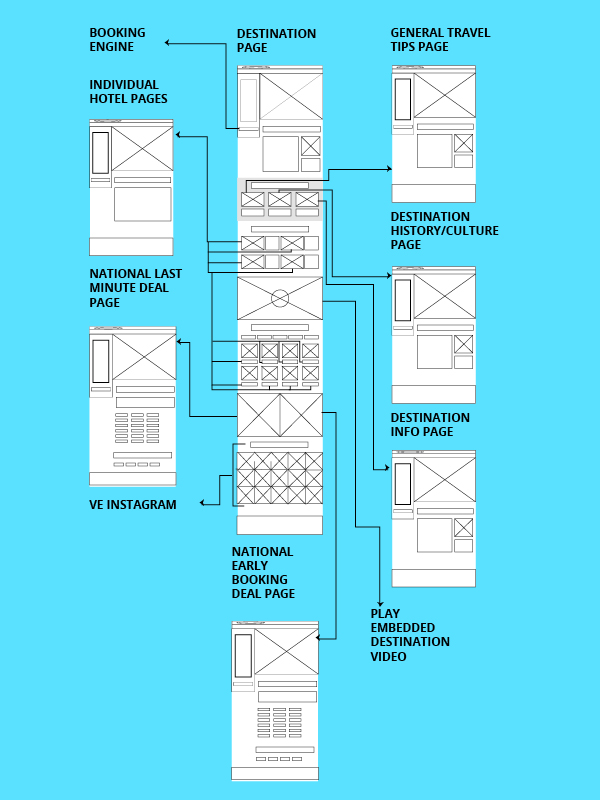
We were each to come up with wireframes to present during a team critique and discussion, with which we would then combine the best ideas or at least the most feasible ones for structure of the pages. We narrowed down the best layouts and tested these with five of our least tech-savvy travel agents and members of our sales team and used their feedback to refine the structure.

The layouts were then created as full-color high-fidelity mockups and presented to key decision-makers, including our CEO, Vice President, and Marketing director. We had to have their approval of the design layout before we could move forward with creating high fidelity html mock-ups.

After the full-color mock-ups were approved, we built out HTML prototypes to test and refine our design even further. Once the final versions ot the HTML prototypes were defined, we tested with our sales team and we received last minute critical feedback. We fixed a few pain points and other small issues that appeared. We presented our final test pages and when we were given the approval, our team was then able to divide and conquer building out the final pages for each destination in such a way that they would all go live at the same time.
THE RESULTS
Discoverability of information was increased by approximately 40%.
Conversion rates from the destination pages increased by 28%.
The feedback from our users was extremely positive.
Our key stakeholders were pleased with the destination page section rebuild.